HPP Integration Journey
Process Overview
The HPP Integration Journey consists of four parts:
- Provide Setup details: this will be part of your project setup, and done only once during your onboarding.
- Request the Payment Link Creation: to provide SmartPay with the basic consumer details for the payment option verification, and optionally the order details.
- Communicate the URL and/or QR code to your end consumer
- Collecting the consumer's payment option and processing the payment
- Redirection
- Checking the Transaction Status
Provide Setup details
Your setup details will be provided to your dedicated Product Solution Specialist (for Sandbox) and to your dedicated Key Account Manager (for Production environment). This would need to be done as part of your initial setup during the onboarding.
Further amendments needed afterwards could be communicated directly to:
- For Sandbox: please send your request to your Product Solution Specialist.
- For Production: please send your request to your Key Account Manager.
The details we require consist of:
- Your Logo: to be displayed on the Hosted Payment page
- The image size must be below 2MB, with a resolution of 200 x 200 px.
- PNG and JPEG formats supported only.
- Validity duration of the payment URL: this should be specified in hours (e.g., 72 hours).
- Minimum value: 1, maximum value: 168.
Request the Payment Link Creation
To retrieve the payment URL and the QR code, you first need to call the Payment Link Creation API method.
Request
Path:
POST {Base URL}/payment-links
Header:
Content-Type: application/json
Accept-Language: en-US
{
"instantPayment": true,
"successUrl": "https://successexample.com/",
"failureUrl": "https://failureexample.com/",
"payment": {
"currencyCode": "EUR",
"amount": 800,
"description": "JPMMPS*SMARTPAY*01BA"
},
"billingAddress": {
"addressLine1": "Leopoldstrasse",
"addressLine2": "line 2",
"addressLine3": "line 3",
"number": "244",
"city": "Munich",
"postCode": "80807",
"countryCode": "DE"
},
"customerAccountId":"test6gN4aJIR7B",
"consumer": {
"lastName": "Johny",
"firstName": "Doe",
"emailAddress": "test6gN4aJIR7B@mail.com",
"dateOfBirth":"1980-10-19"
},
"orderDetails": {
"externalOrderReference": "Test 123",
"orderPositions": [
{
"positionNumber": 1,
"positionType": "Physical",
"articleId": "321456",
"articleName": "tire 1",
"quantity": 4,
"netAmount": 384,
"taxAmount": 16,
"grossAmount": 400,
"taxRatePercent": 4,
"netPrice": 1536,
"taxPrice": 64,
"grossPrice": 1600
},
{
"positionNumber": 2,
"positionType": "Physical",
"articleId": "321456",
"articleName": "tire 2",
"quantity": 4,
"netAmount": 384,
"taxAmount": 16,
"grossAmount": 400,
"taxRatePercent": 4,
"netPrice": 1536,
"taxPrice": 64,
"grossPrice": 1600
}
]
}
}
The Payment Link Creation response includes the Payment URL and the QR code URL, pointing to the QR code as a PNG image.
Response
{
"id": "b2282661-3153-4450-8479-ef1c283ec5d3",
"creationDate": "2022-11-30T17:08:33.107Z",
"paymentUrl": "https://hpp.cons.smartpay.jpmmps.com/b2282661-3153-4450-8479-ef1c283ec5d3",
"qrCodeUrl": "https://hpp.cons.smartpay.jpmmps.com/assets/359a5691-dcdd-4a12-87e6-458630e3ce46/qrCodes/b2282661-3153-4450-8479-ef1c283ec5d3.png"
}
Communicate the URL and/or QR code to your end consumer
After receiving the Payment URL and the QR code, you can communicate one of these or both to your end consumer. This could be done by example via e-mail or SMS.
Collecting the consumer's payment option and processing the payment
At this stage you can communicate the Payment URL and/or the QR code to your end consumer.
Once the end consumer, clicks on the link, or scans the QR code, they would be redirected to our Hosted Payment Page.
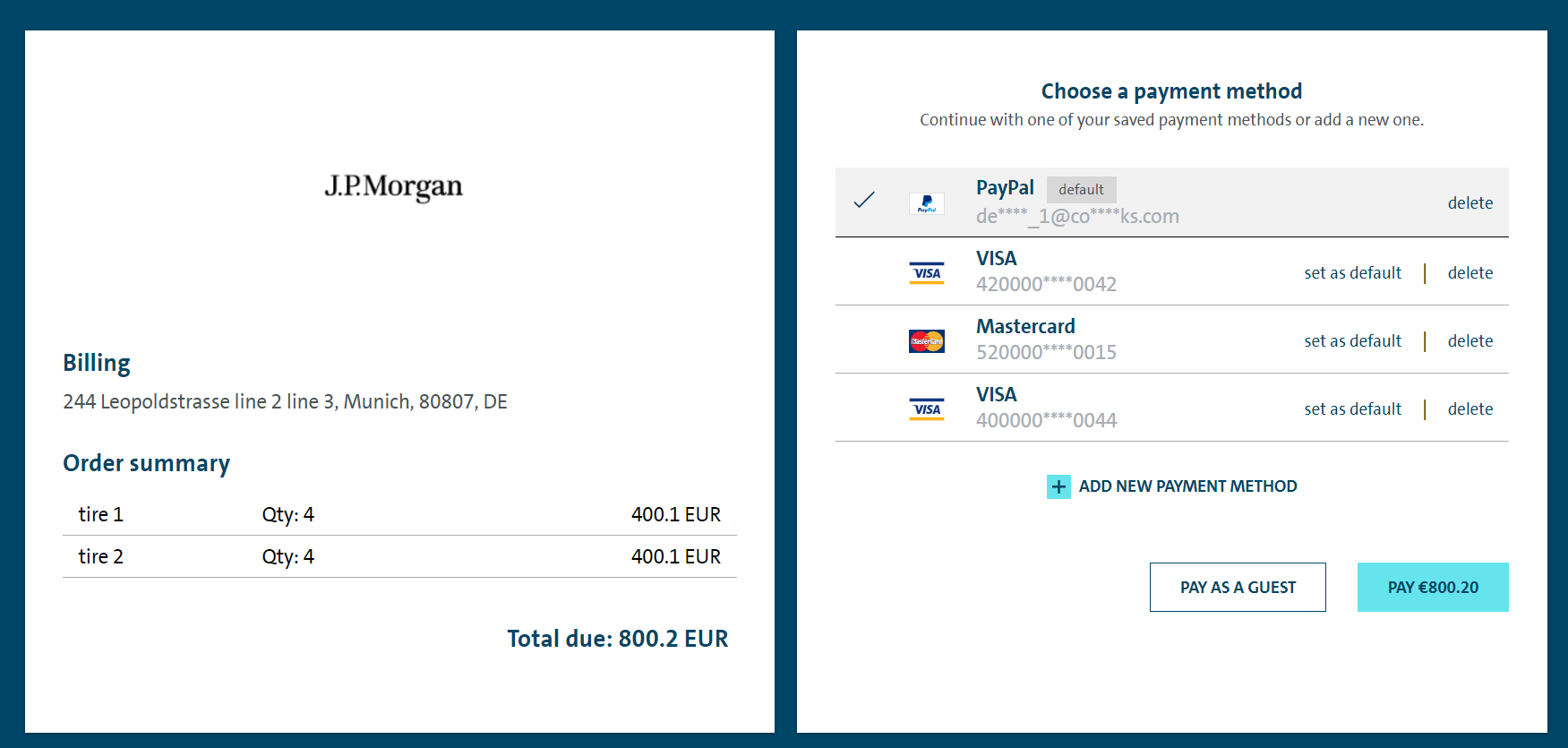
There is two modes of the Hosted Payment page as shown on the below (depending on the value sent on the API parameter instantPayment):
Instant Payment
In this view, both the order details and the payment details are shown in the same time. The payment processing takes place also on the same page.

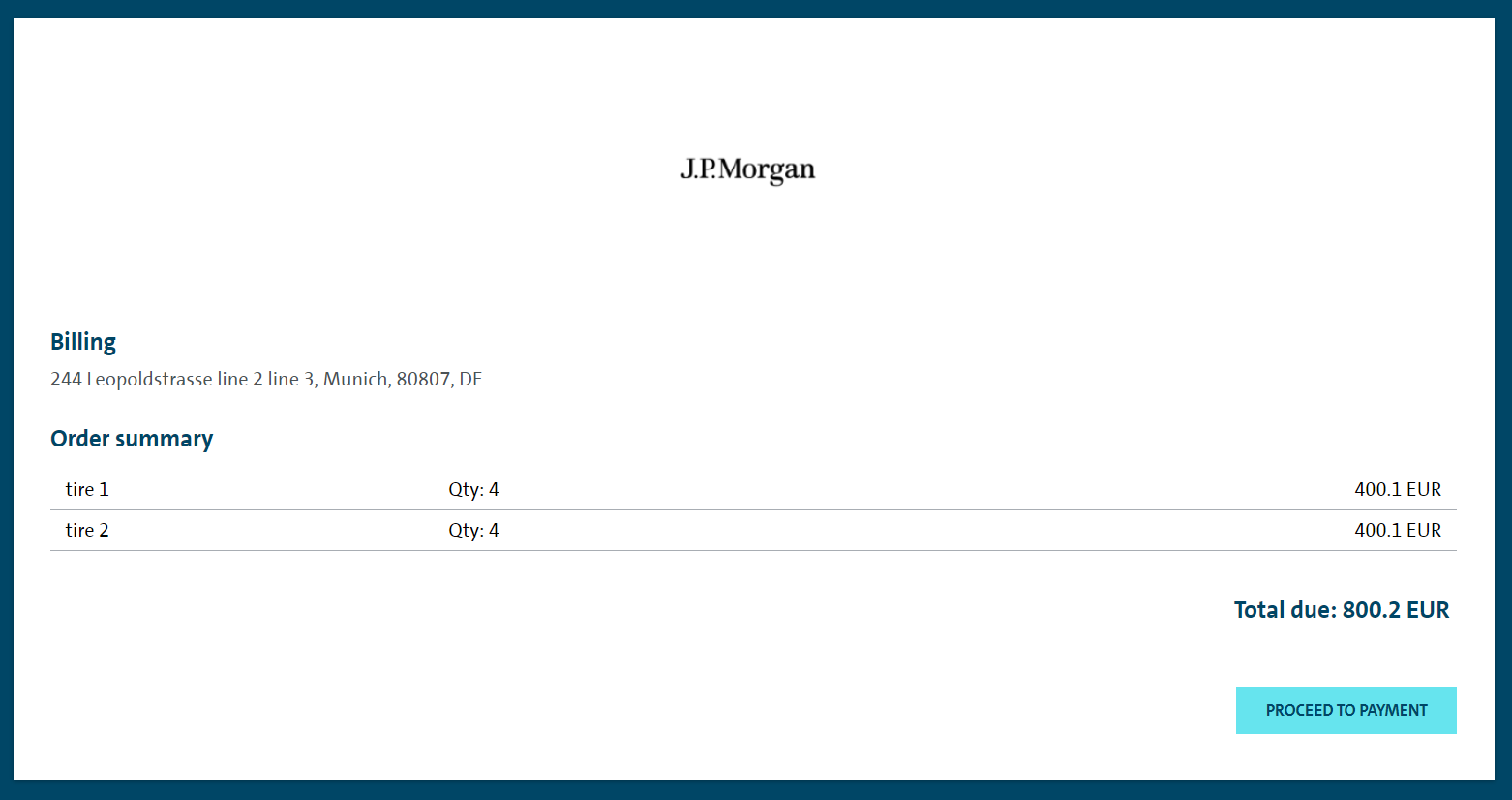
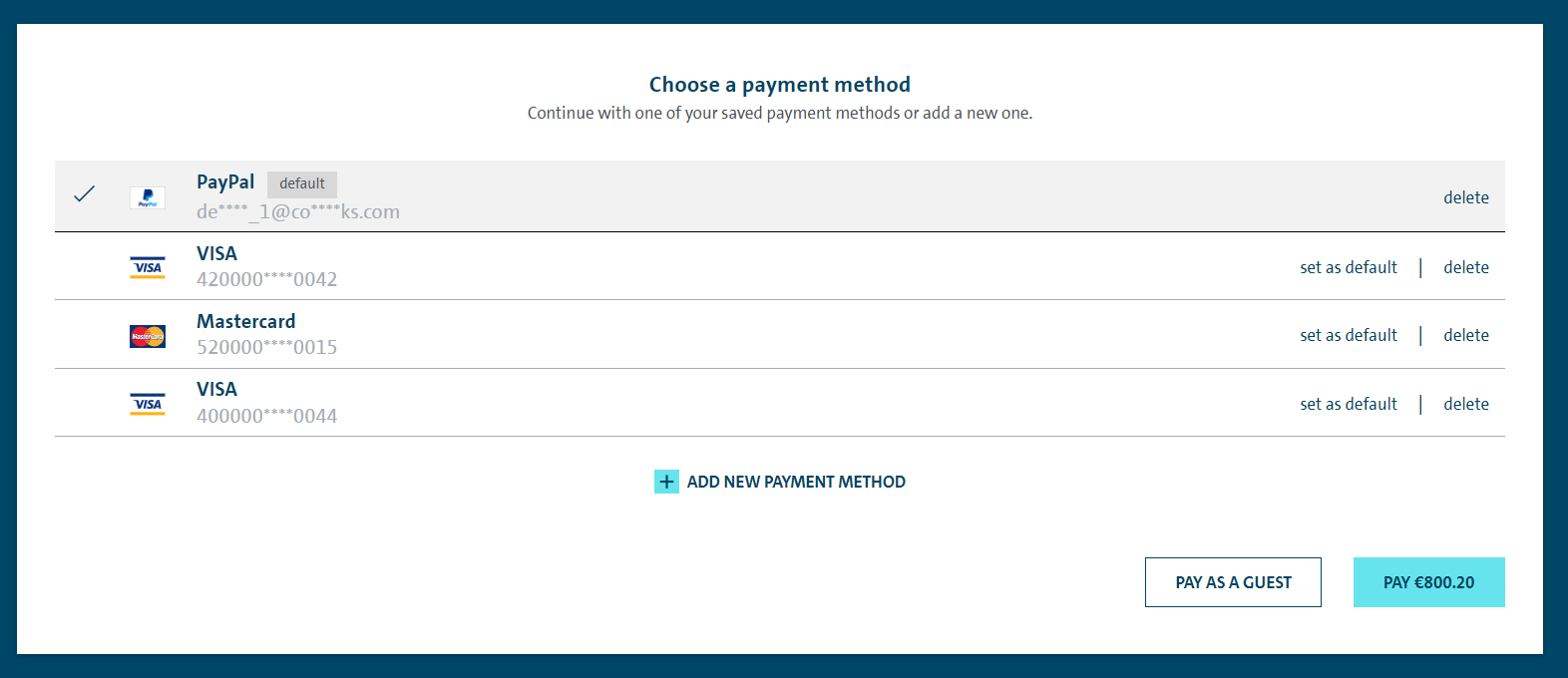
Non Instant Payment
In this flow, the first page would be displaying the order details and the payment total amount. After confirming the order, by clicking on "Proceed to Payment", the second page would be displayed, to provide the payment details or choose a stored payment option to continue with the payment processing. This latest depends on the flow you have chosen "Guest" or "Registered" (based on providing or omitting the API input parameter customerAccountId)


Redirection
Afterwards, the end consumer would be redirected to the success or failure page you have provided, depending on the outcome of the payment processing.
Checking the Transaction Status
As a Merchant, you can check the status of the latest Transaction linked to the Payment Link/QR code:
- Call the Get Payment Link Details API.
- Subscribe to the notifications.
Please note that the latestTransactionId received on the response, could be used to call the Get Payment Status API, in order to retrieve the transaction's full set of information.