HPP V2 Customization
info
Pay-by-Bank payment option available via our SmartPay integration supports a range of customization options to meet your specific requirements. For more details, please contact your Product Solution Specialist.
The Hosted Payment Page V2 simplifies the payment process by offering a customizable interface where merchants can integrate the Pay-by-Bank payment option and offers:
- advanced UI customization for light and dark theme,
- session detail configuration for displaying data points, and
- enhanced flow customizations for transaction and user feedback options.
UI Customization
| Feature | Details |
|---|---|
| Theme Alignment | Enable automatic theme alignment to adapt the HPP's appearance based on the user's device theme settings (light or dark mode). Disabling this feature enforces a default white background. |
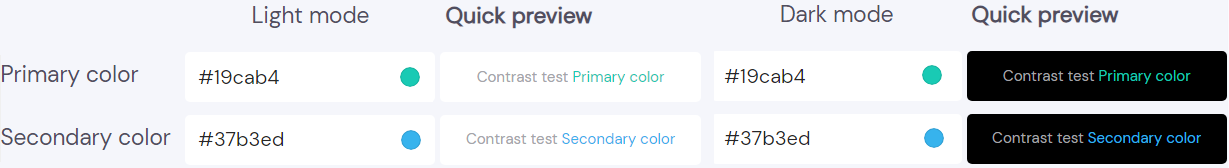
| Primary and Secondary Colors | Customize the colors for key UI elements by defining hex codes for primary and secondary colors and status page icons (success, submitted, failure). In the Quick Preview you can also see what your primary and secondary colors would look like in dark mode.   |
| Logo | Upload your brand's logo to be used on the top of the page. The uploaded logo will be resized to 40px height, keeping the aspect ratio. Supported formats: PNG, JPG, JPEG, max size: 1MB. |
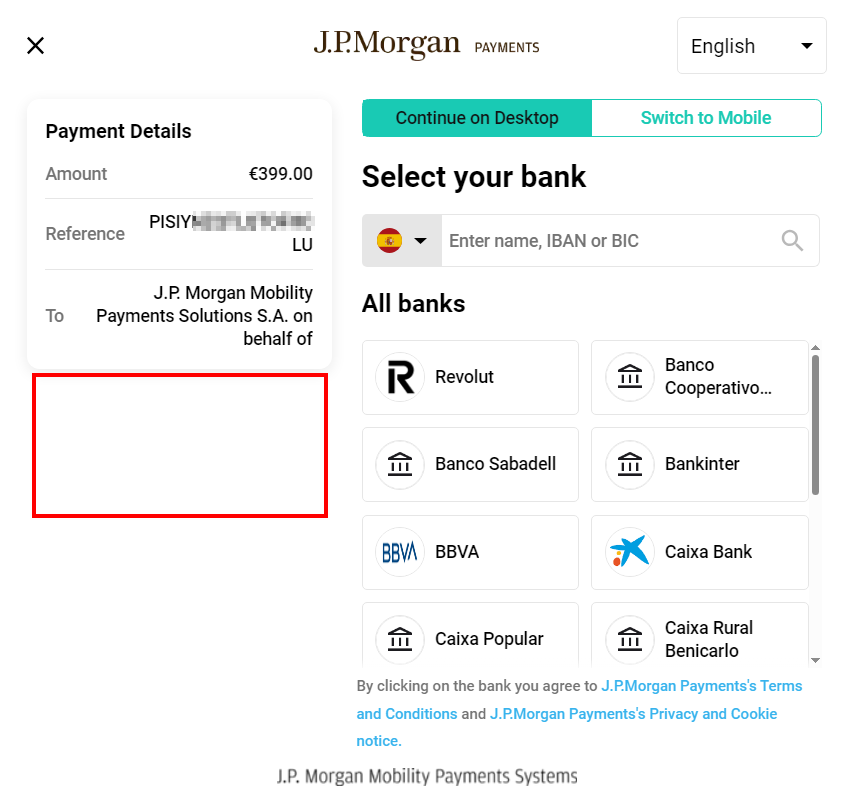
Session Details Settings
| Feature | Details |
|---|---|
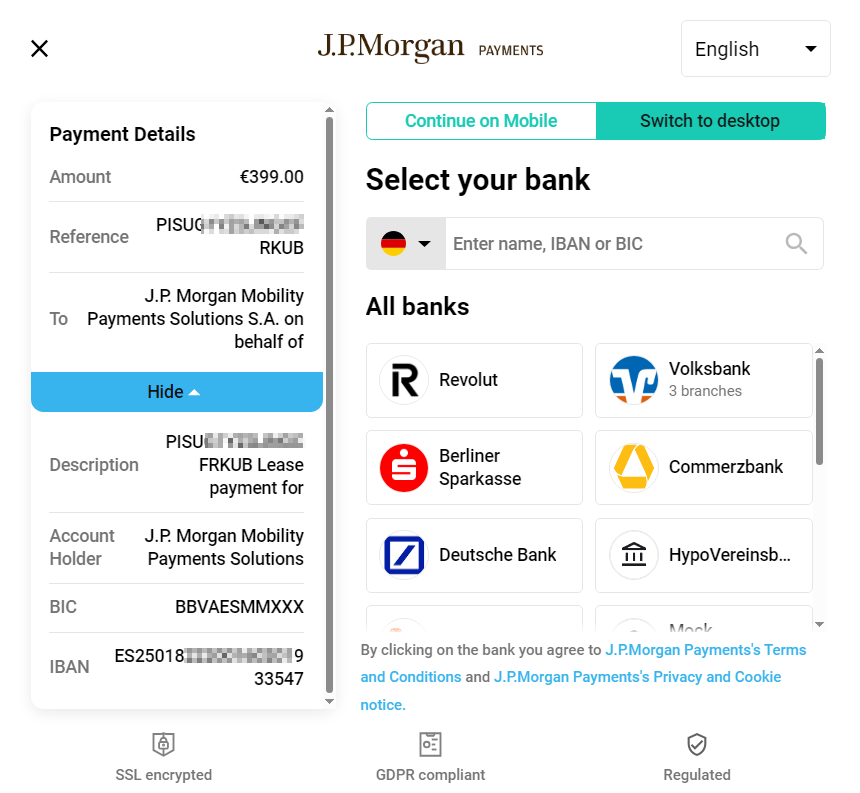
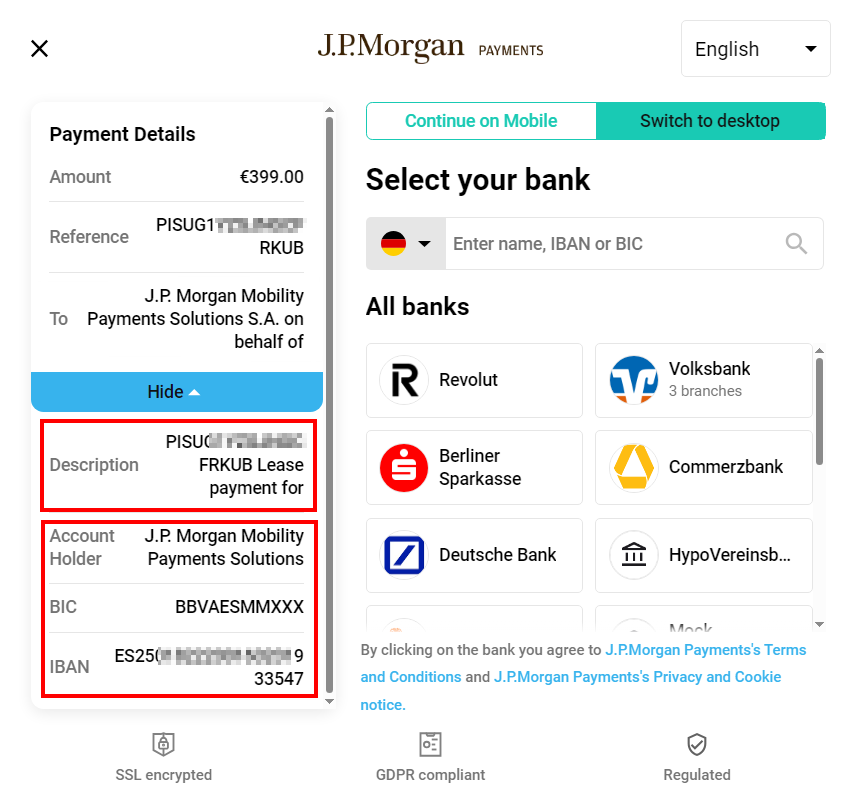
| Description | Optional text with additional information about the payment session; you can configure whether this text is shown or hidden. |
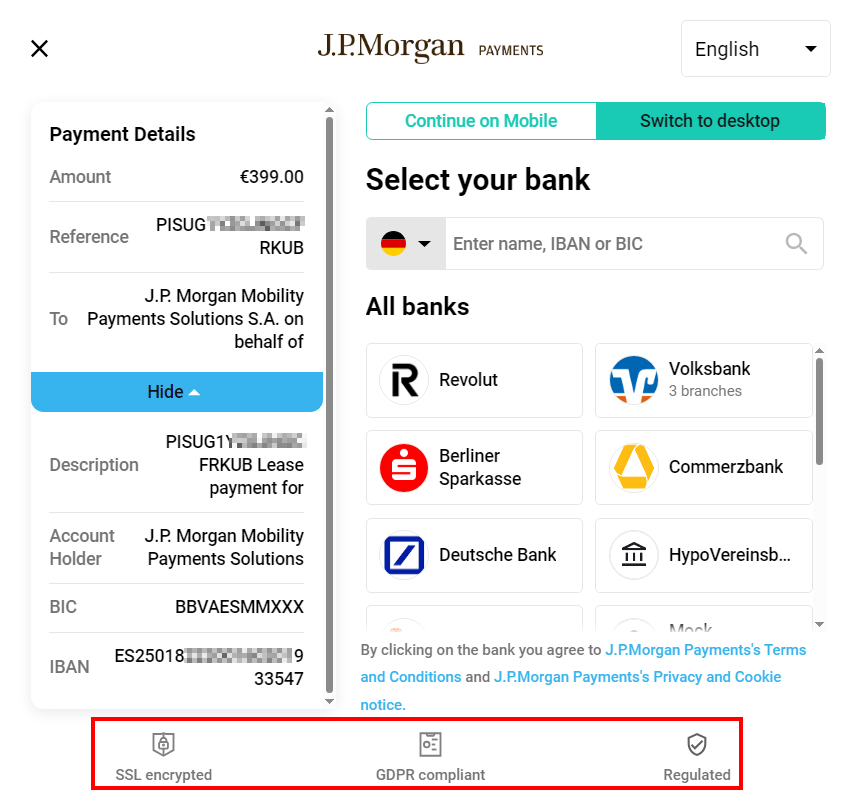
| Beneficiary Data Points | Toggle visibility for: - Account Holder Name, - Bank Identifier (e.g., BIC, Sort Code), - Account Identifier (e.g., IBAN, BBAN).   |
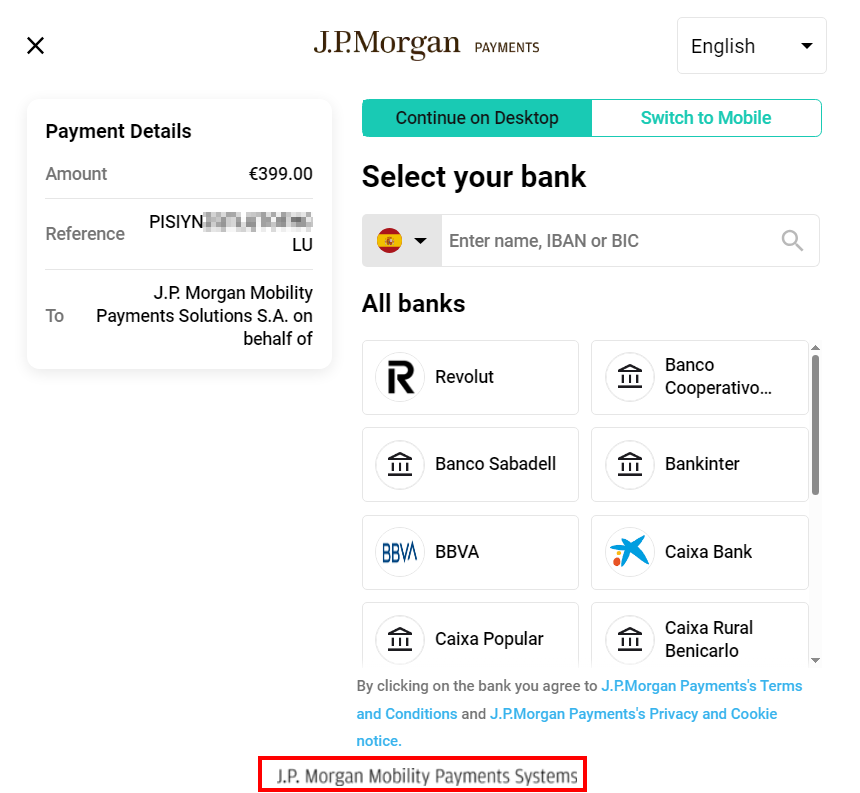
Footer Customization
| Feature | Details |
|---|---|
| Trust generating icons or upload customized footer | Choose either the default option or you can upload your own files (for light and dark mode) for footer customization.  The uploaded footer will be resized to 240px x 20px, keeping the aspect ratio. Supported formats: PNG, JPG, JPEG, max size: 1MB. |
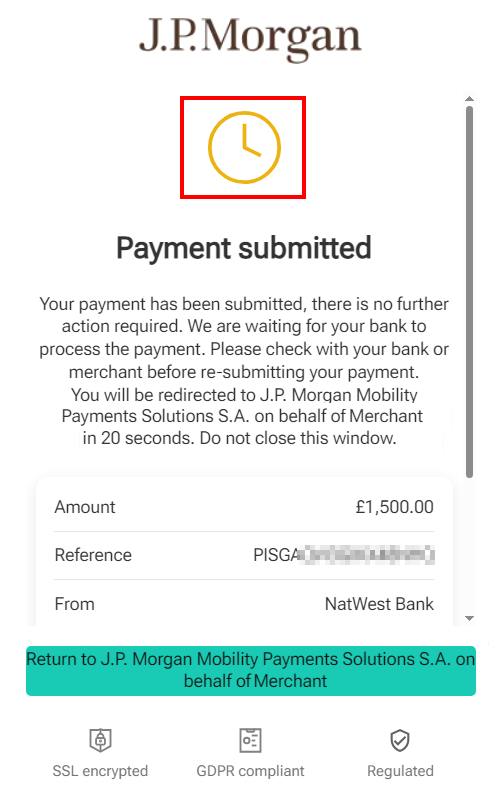
Flow Customization
| Feature | Details |
|---|---|
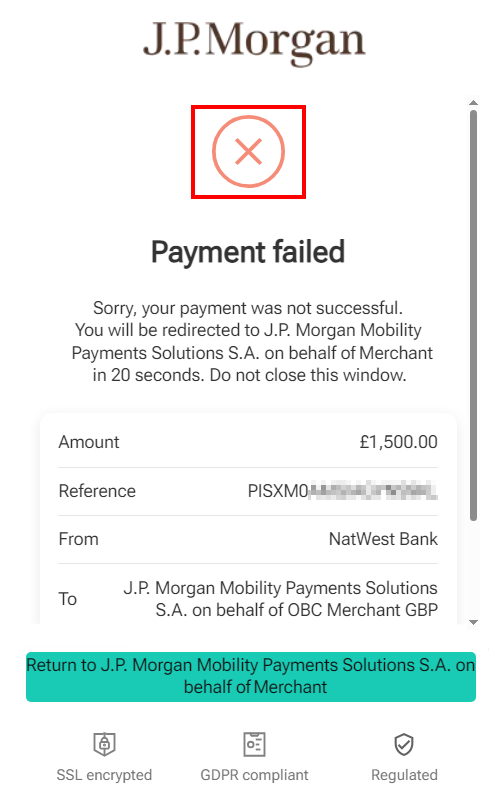
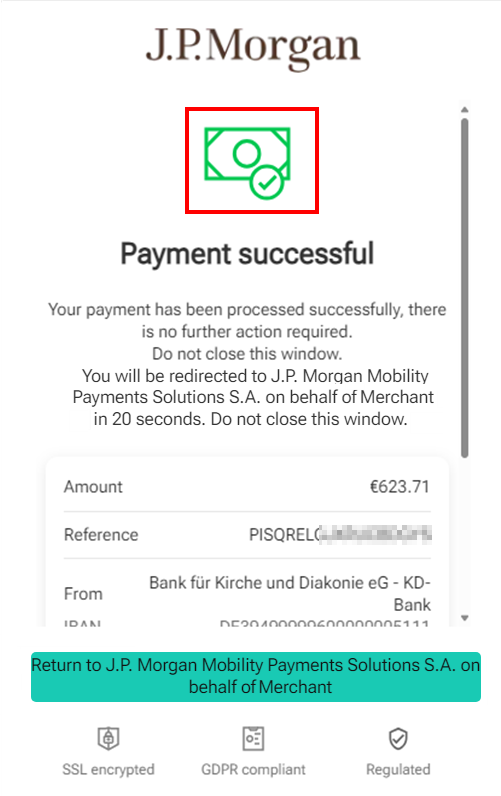
| Transaction Status Display | Adds a step to show transaction status before redirecting users to the merchant site. Includes a 20-second countdown or an immediate "Return" button.    The colors of the status page icons can be customized in the UI Customization section, and the "Return" button color is your Primary color. |
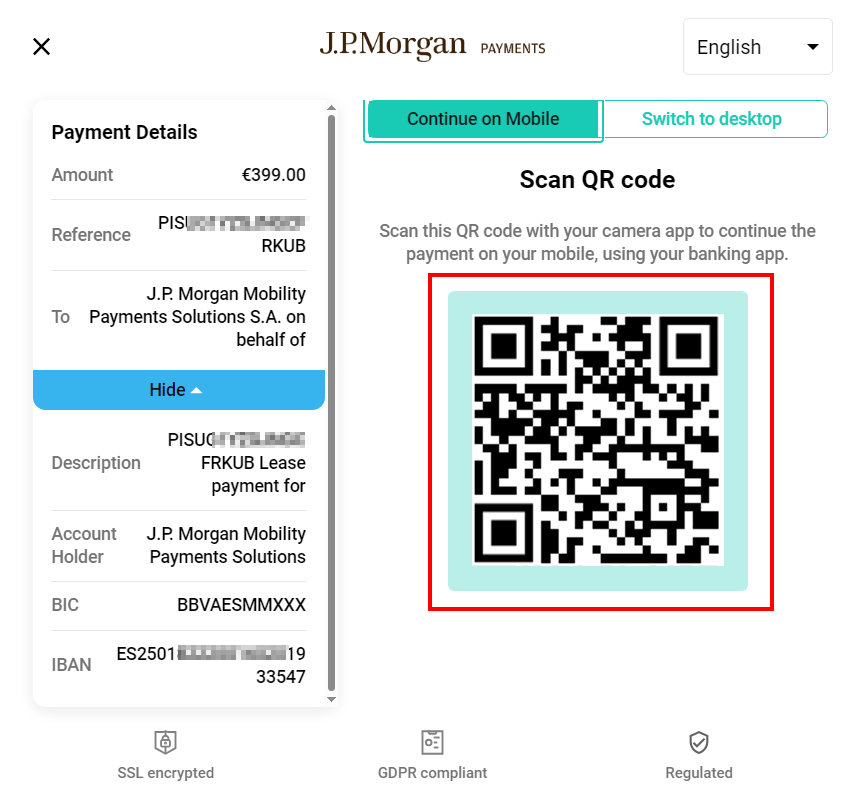
| Mobile QR Code Payment | Activate QR codes as the default payment method for mobile users. Users will land on the QR code page by default. This is applicable for desktop journey only, as QR codes will not be shown to users initiating the payment session from their mobile devices. |
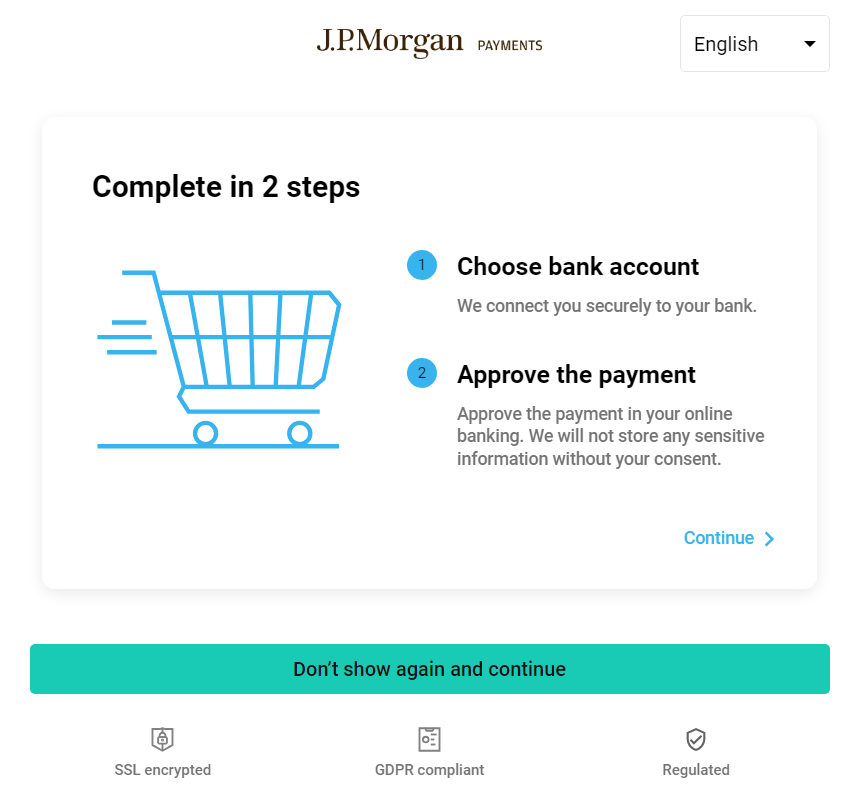
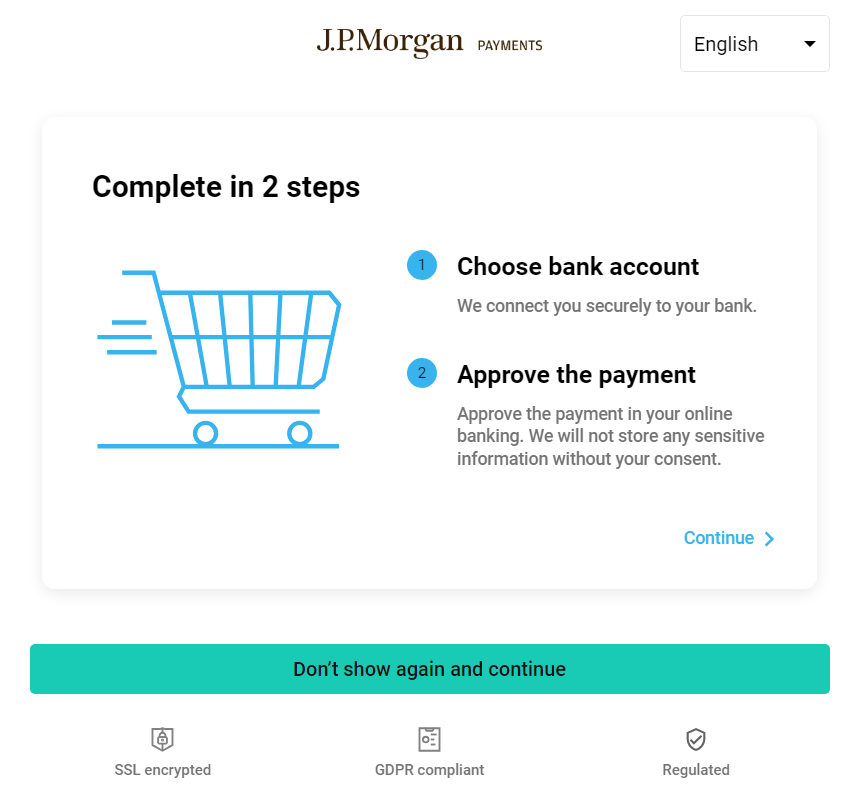
| One-Time Onboarding Screen | Shows an onboarding screen the first time users interact with the payment flow. Displayed once per browser session.  |
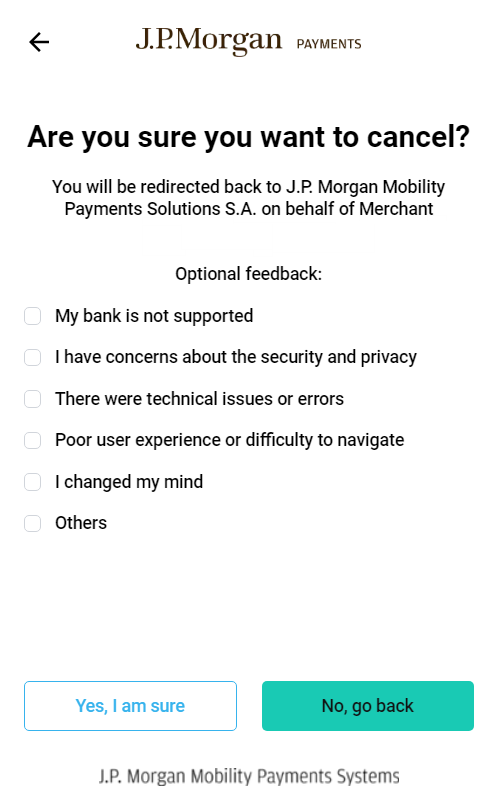
| User Feedback on Cancellation | Enables feedback collection when users cancel a transaction, presented as a multiple-choice questionnaire. |